May 5, 2024
Startled

April 28, 2024
pegasus.ad

April 21, 2024
Selfie

April 21, 2024
Alternative Models

April 3, 2024
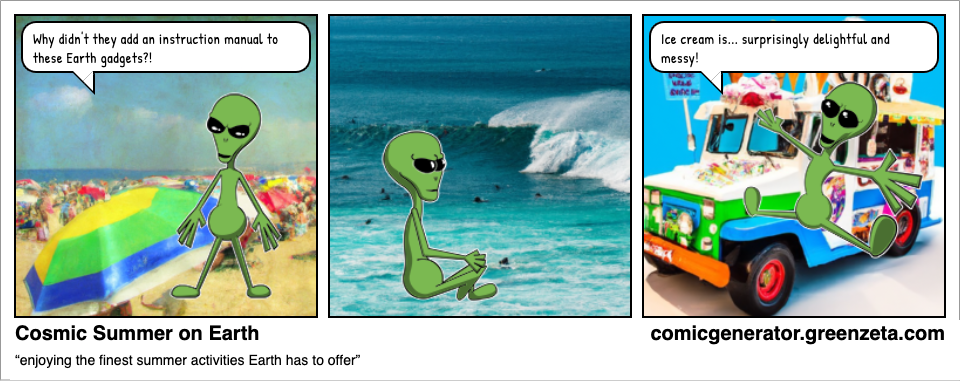
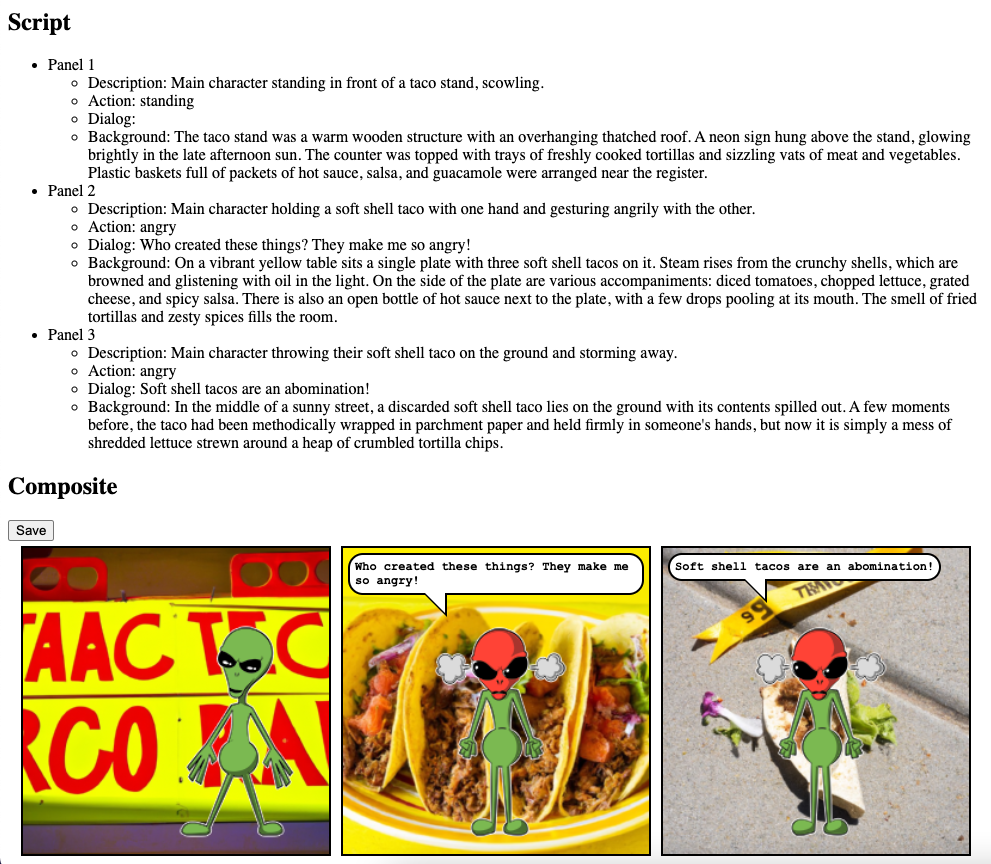
Sci-Fi Geek

March 30, 2024
Amazon Titan Test

March 23, 2024
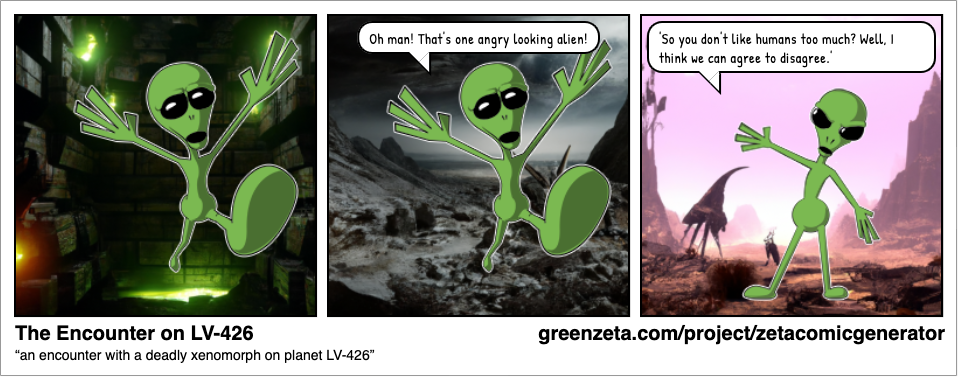
Sci-Fi Geek

March 2, 2024
Crypto Mining 2.0

March 2, 2024
GitHub Repo

March 1, 2024
Canvas Balloons

February 19, 2024
Google Gemini Test

February 17, 2024
Double Exposure

February 6, 2024
Enamored

January 21, 2024
Disguised

January 14, 2024
Incognito

January 7, 2024
Creeping

December 16, 2023
Christmas Morning

November 16, 2023
Parade Balloon

July 16, 2023
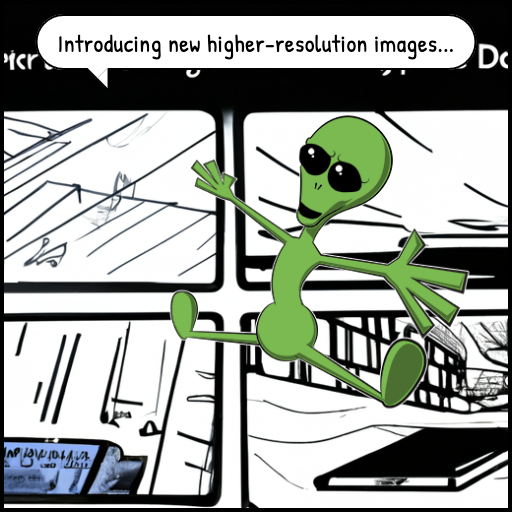
512px

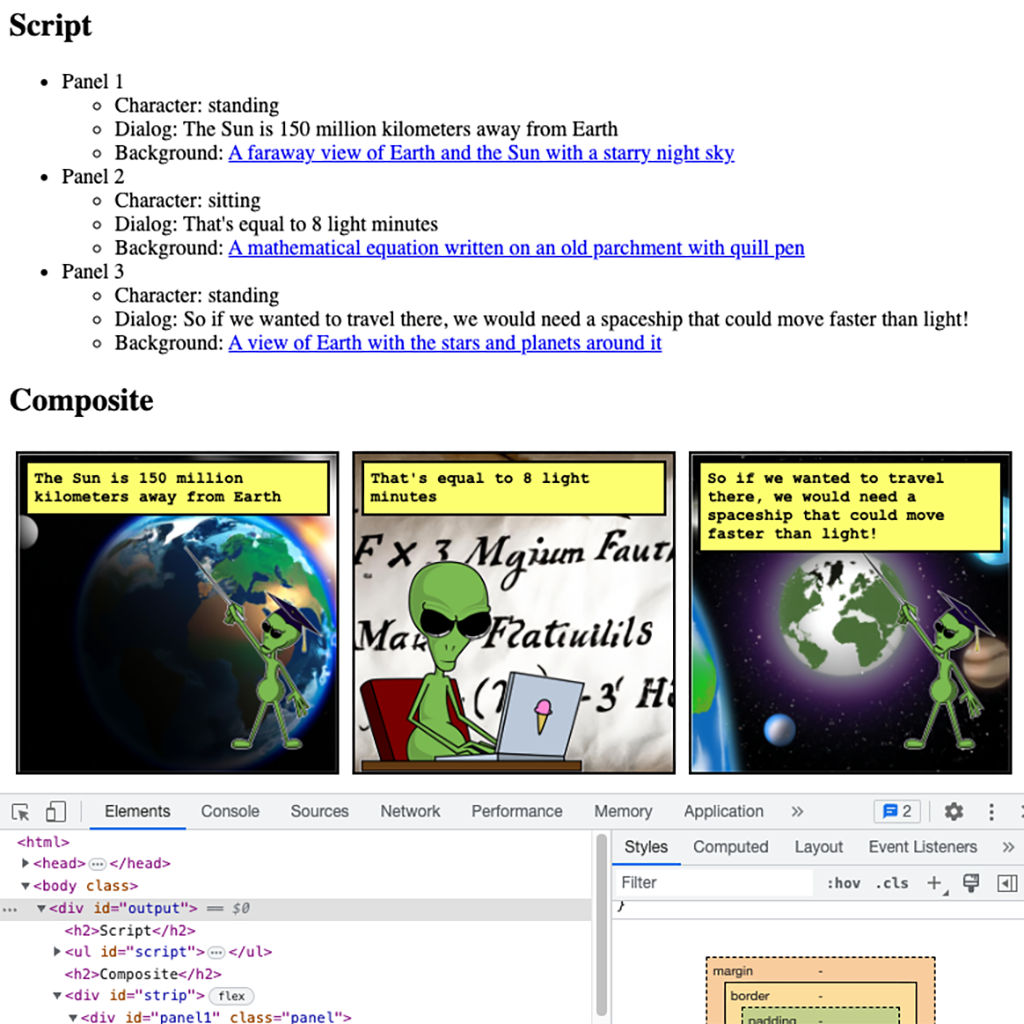
July 8, 2023
GPT 4

June 29, 2023
Image Export

June 28, 2023
About Page

June 26, 2023
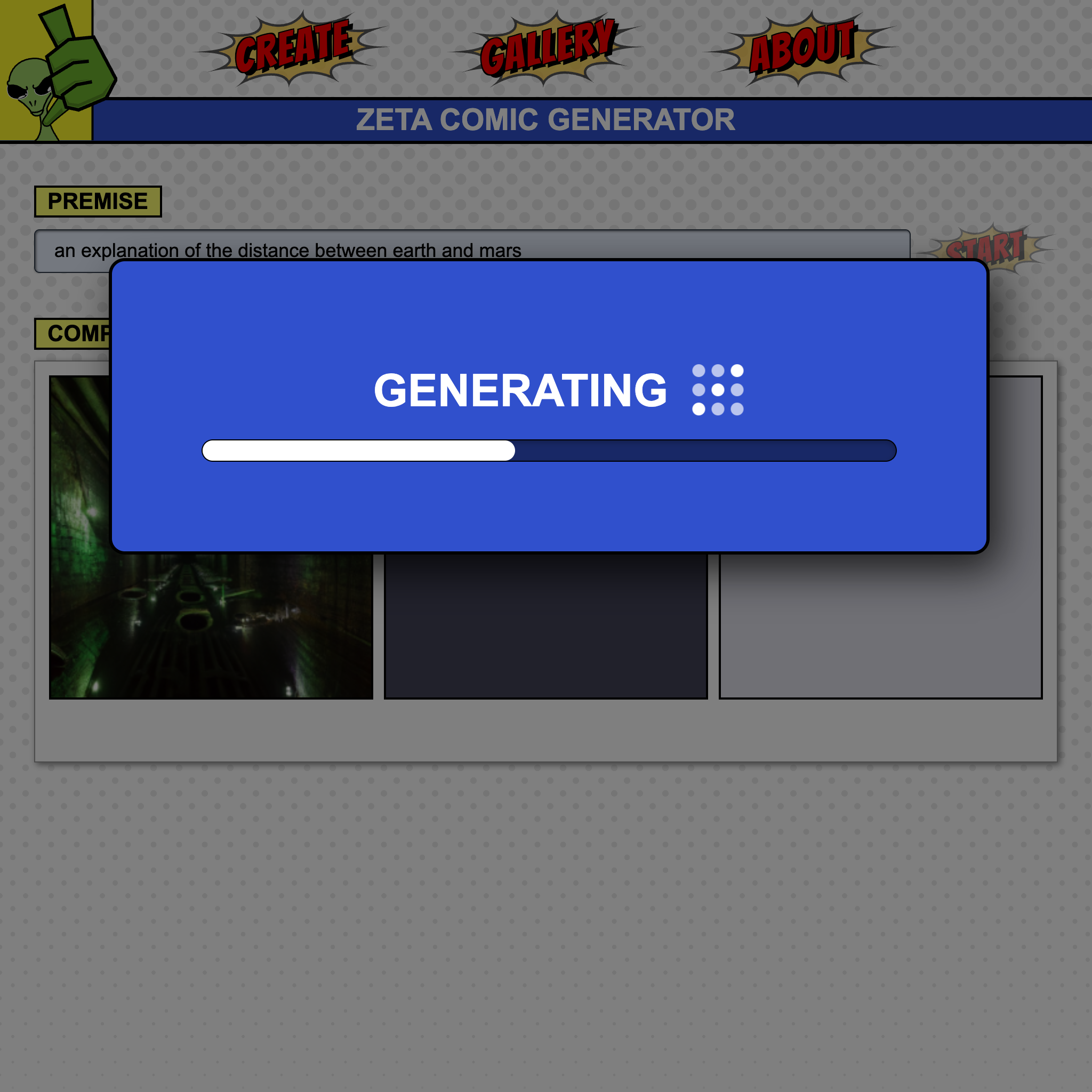
Progress Bar

June 25, 2023
Gallery Design

June 25, 2023
Website Design

June 18, 2023
Speech Bubbles

June 18, 2023
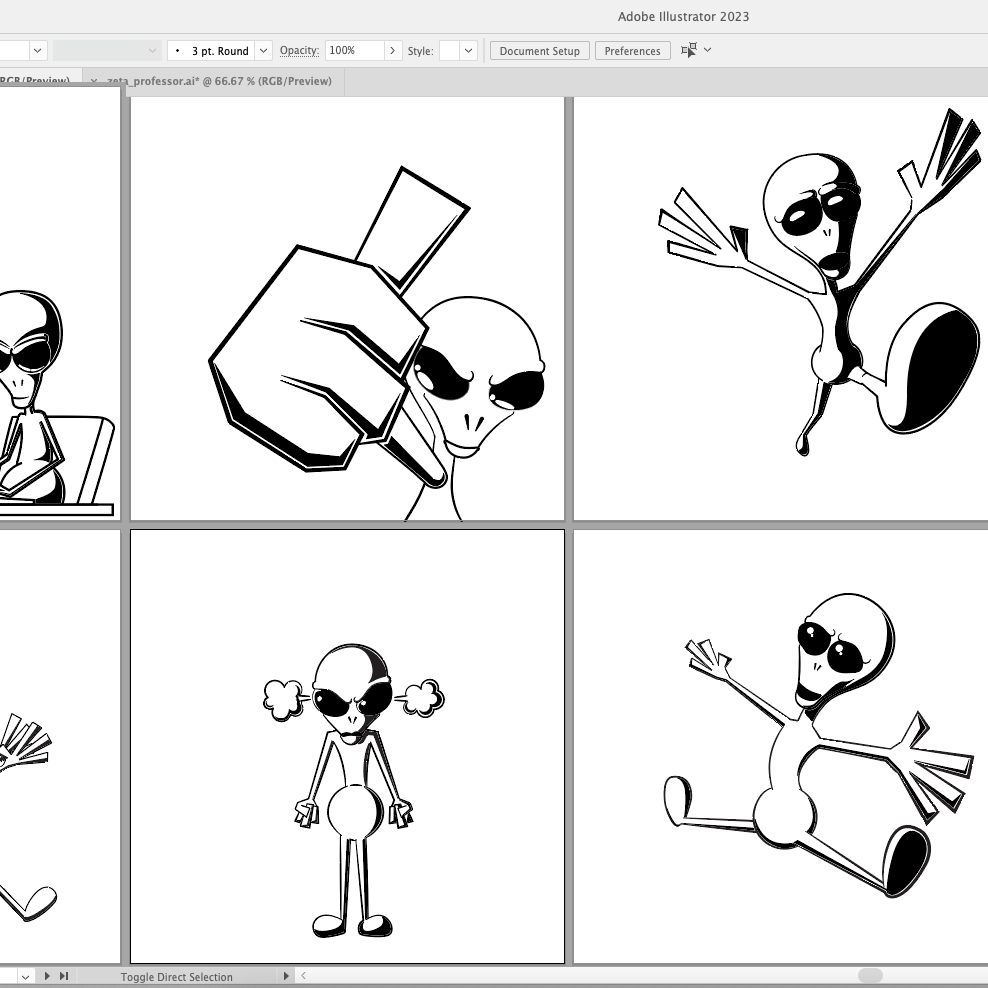
Character Art

June 11, 2023
Website Designs

June 11, 2023
Logo Concept

June 10, 2023
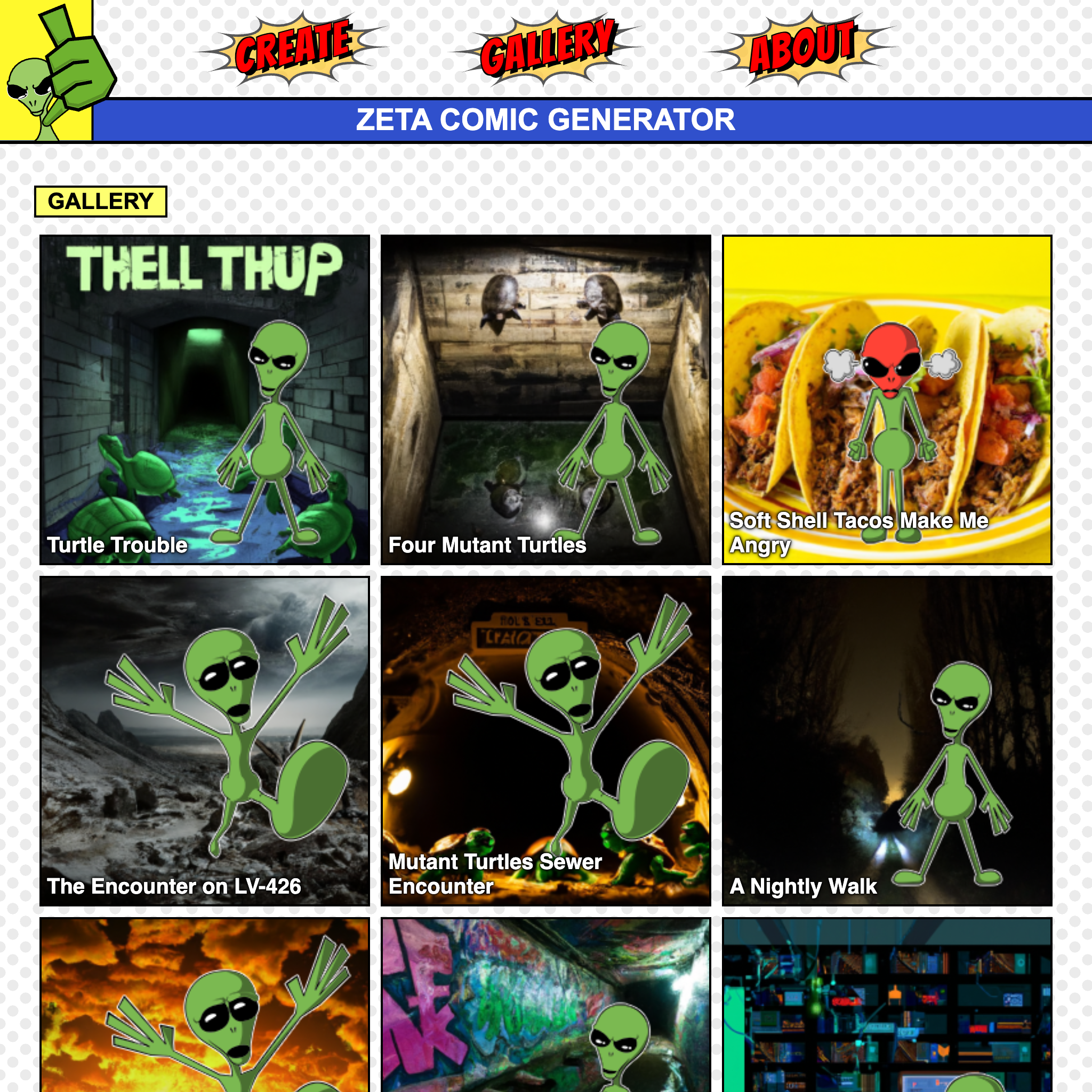
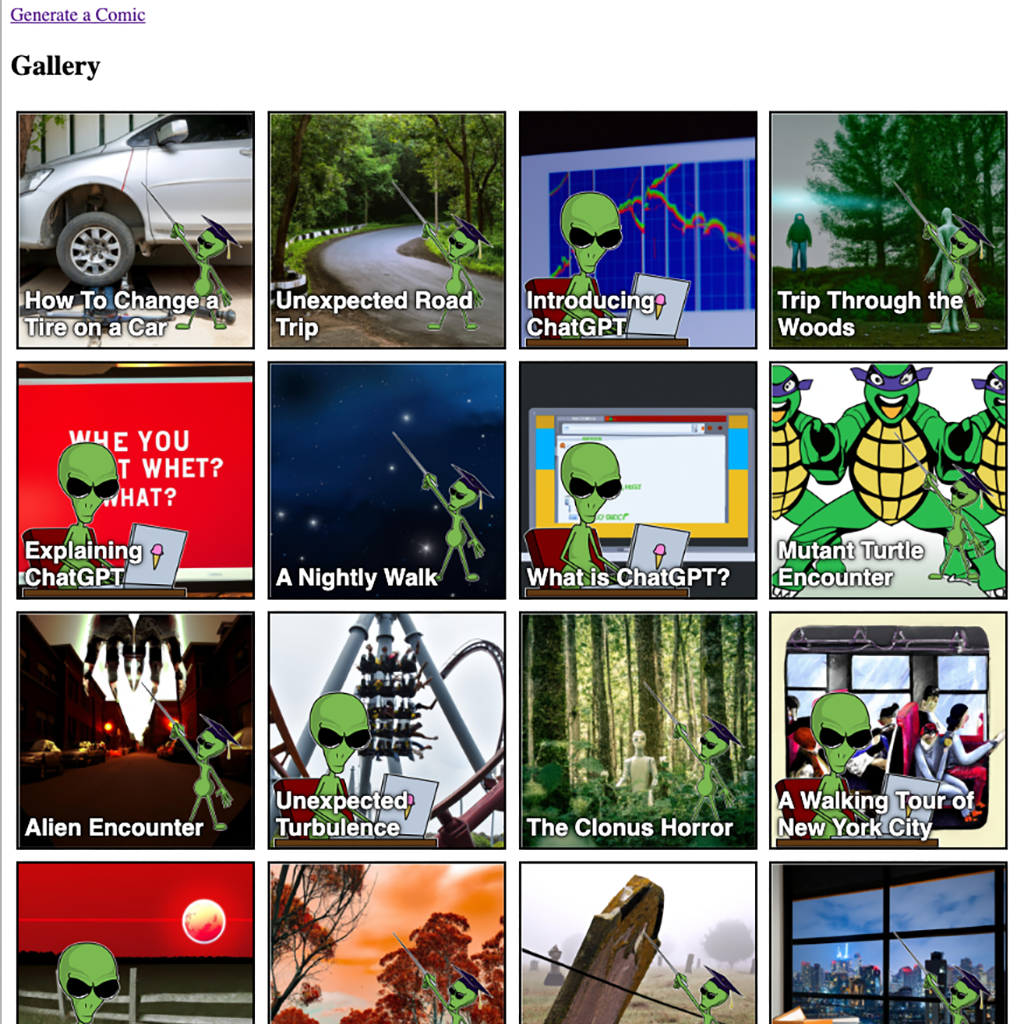
Gallery

June 3, 2023
Prompt Revisions

May 27, 2023
Permalink

May 20, 2023
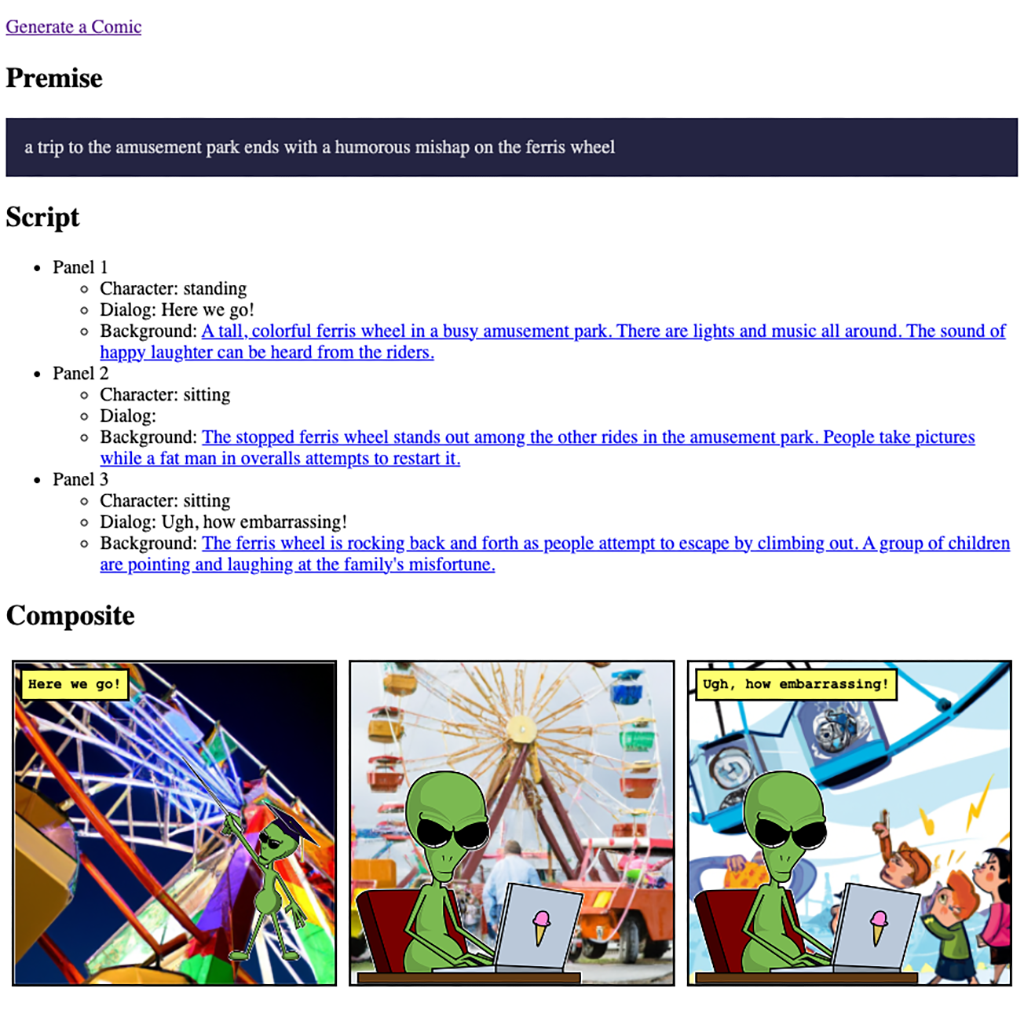
UI Cleanup

May 13, 2023
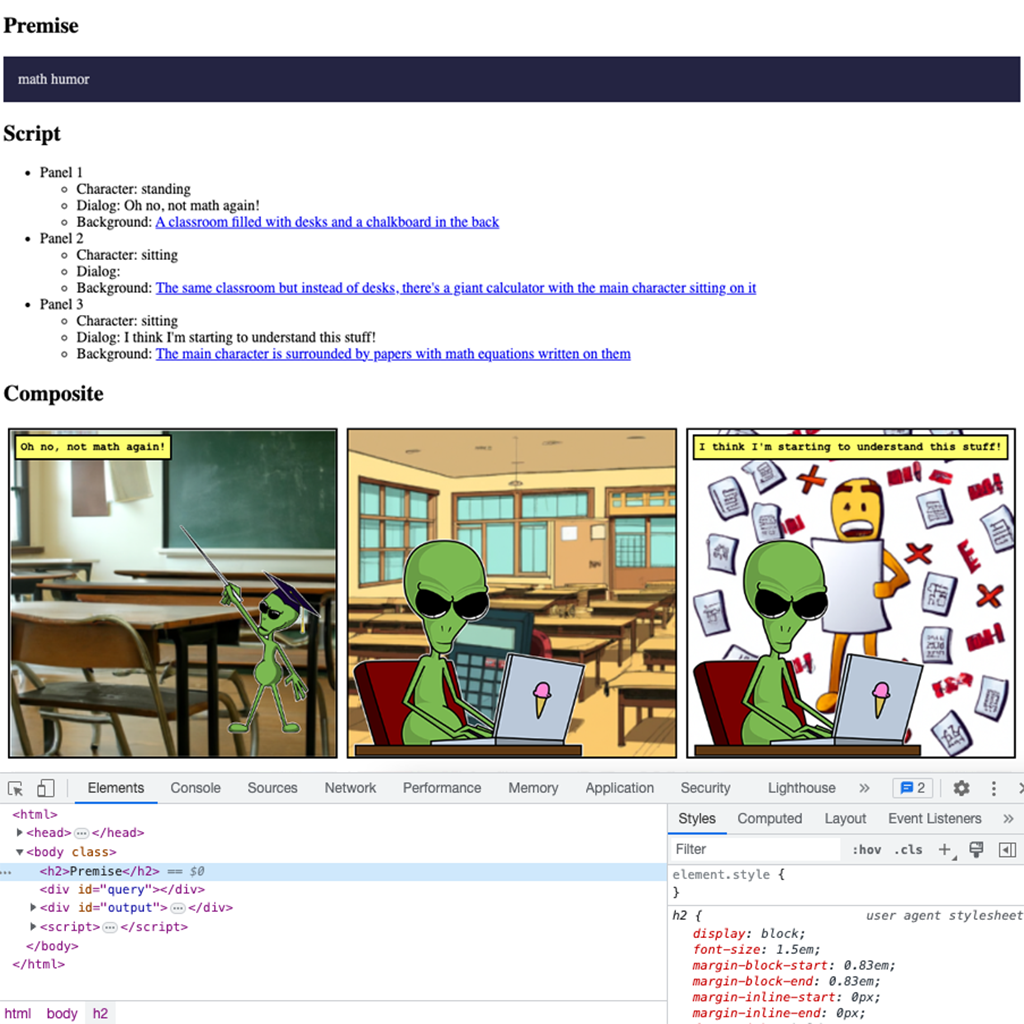
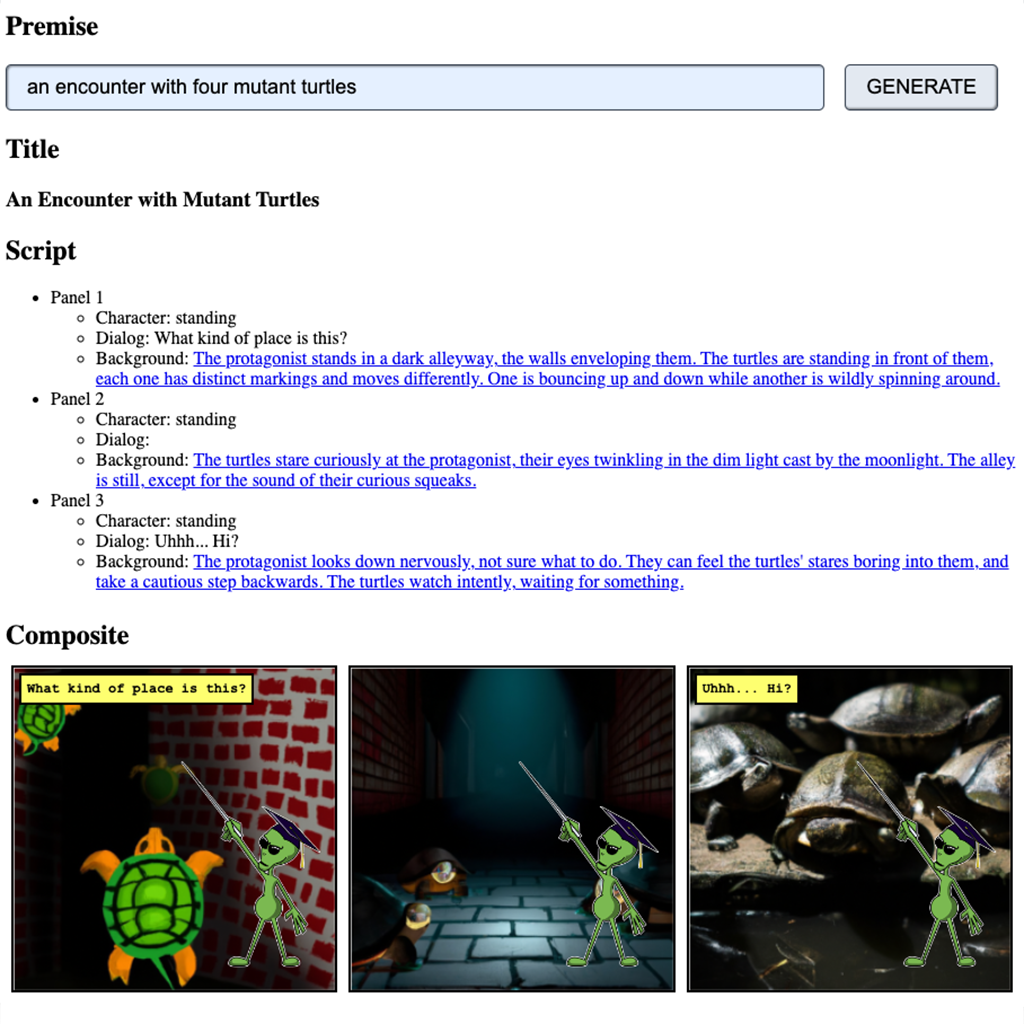
Premise Input

May 6, 2023
Early Prototype

April 30, 2023
Proof of Conecept

March 8, 2023
It’s Alive!

March 5, 2023
WIP Demo

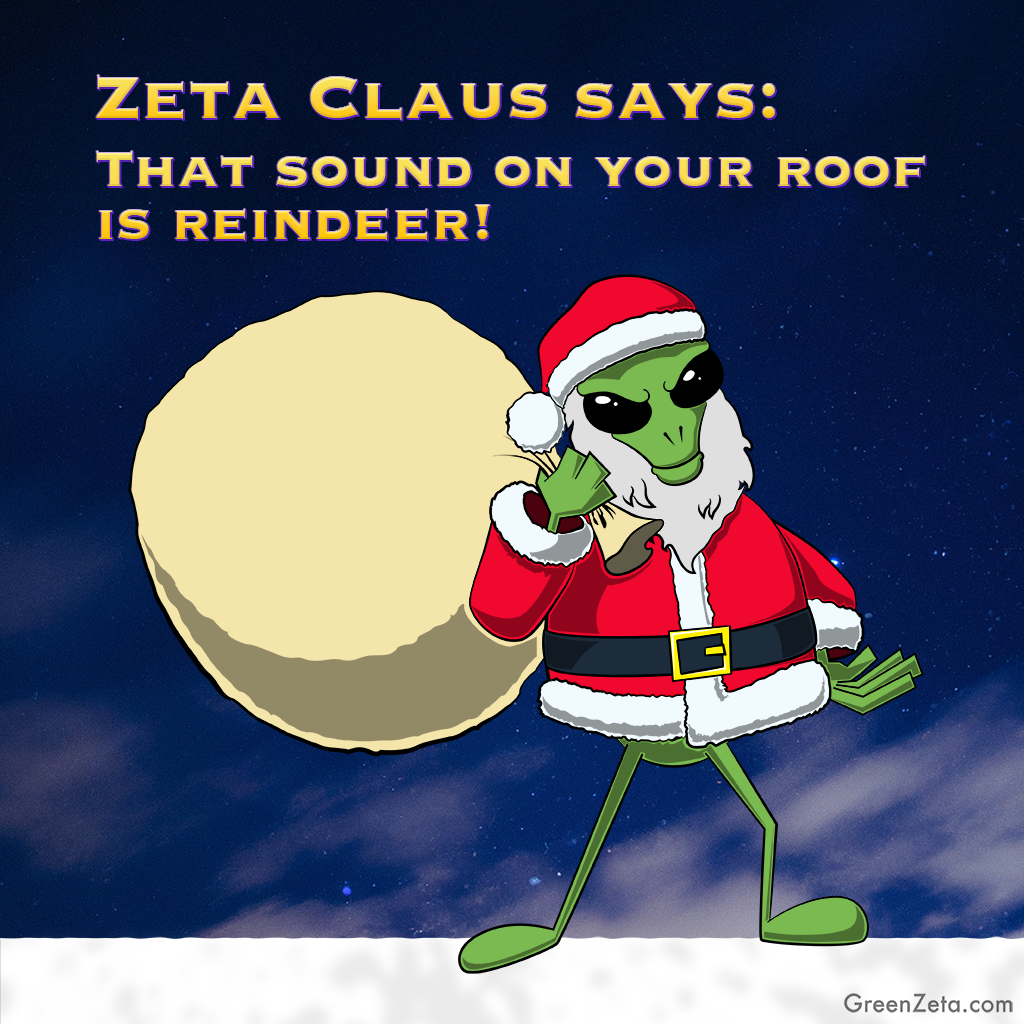
December 24, 2022
Zeta Claus Says #2

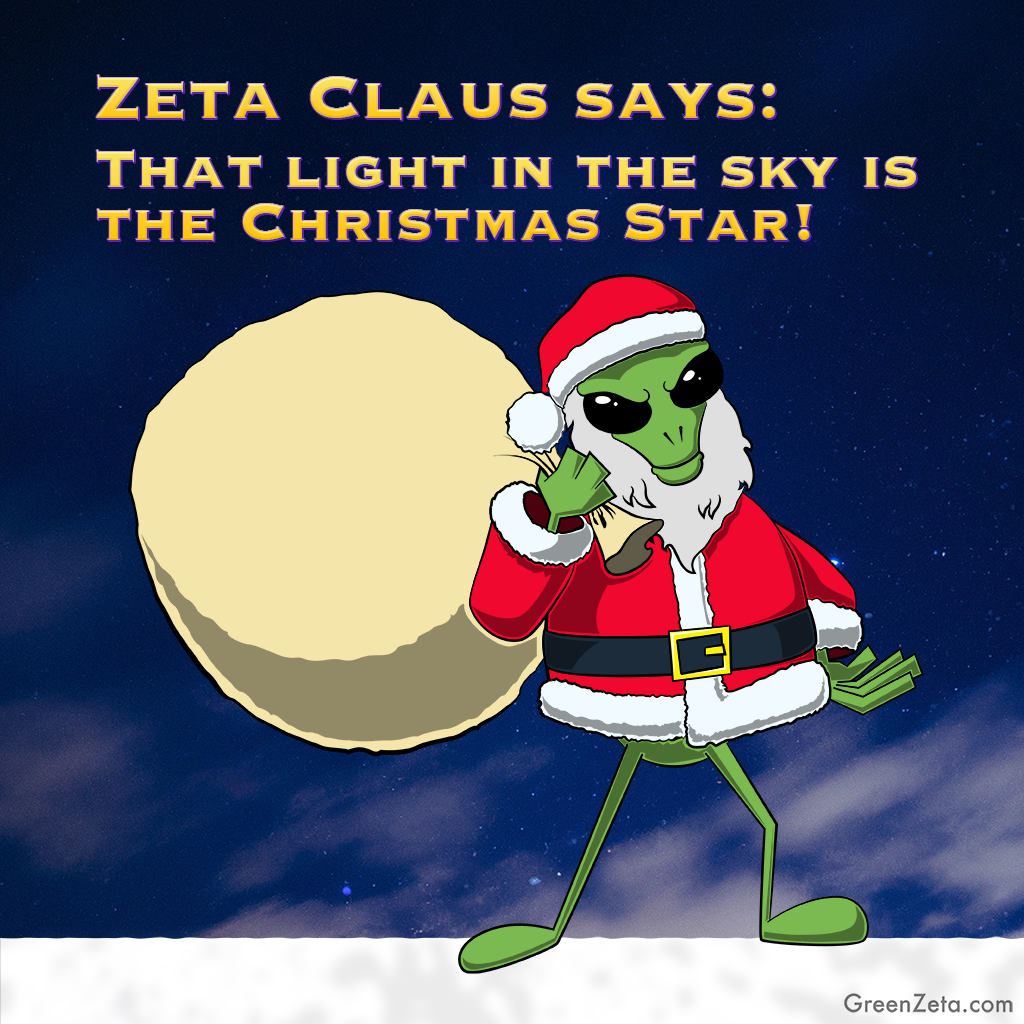
December 20, 2022
Zeta Claus Says #1

December 7, 2022
Reflection Deux

November 27, 2022
Reflection

October 30, 2022
Trick Or Treat

October 23, 2022
Pumpkin Carving

October 16, 2022
Pumpkin Picking

October 3, 2022
Shadow Puppets

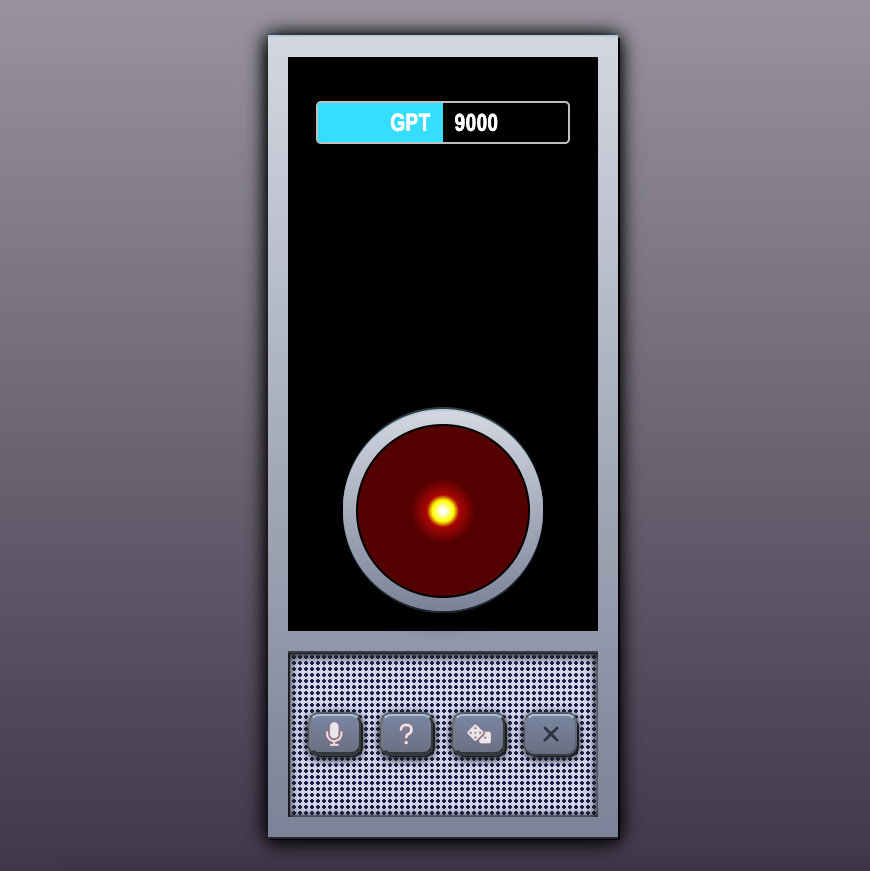
September 11, 2022
Listening . . .

September 5, 2022
Bigfoot

September 4, 2022
Double Exposure

August 28, 2022
Professor Zeta

August 22, 2022
Ice Cream Truck

August 7, 2022
Boomerang UFO

July 30, 2022
Invasion Fleet

July 24, 2022
Hiking Trail
July 11, 2022
Pixel Art

July 2, 2022
NFT Vending Machine

June 26, 2022
What Are NFTs

June 18, 2022
Crypto Mining

May 3, 2022
Custom Color Reuse

April 30, 2022
Let’s Make A Game!

April 28, 2022
Custom Color

April 26, 2022
Canvas Portfolio

April 21, 2022
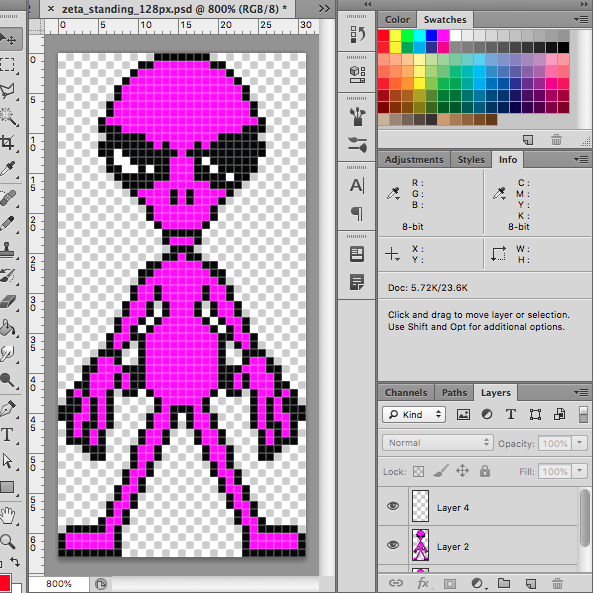
Bitmap Zeta

April 19, 2022
Zeta Laptop r2
April 14, 2022
Pixel Reader

April 12, 2022
Pixel Art Design

April 7, 2022
Bitmap

April 5, 2022
Revised Laptop Sketch

March 31, 2022
Terrain

March 29, 2022
Interpolation Functions

March 24, 2022
Stars and Moon

March 22, 2022
Star-field

March 11, 2022
Thumbs Up

October 29, 2021
Wallet Connect Section

October 28, 2021
Connecting Metamask

October 27, 2021
Minting Section Header

October 26, 2021
Jake Stickers!

October 25, 2021
More Section Headers

October 22, 2021
Contract Writing

October 20, 2021
NFT Vending Machine

October 18, 2021
Section Headers

October 16, 2021
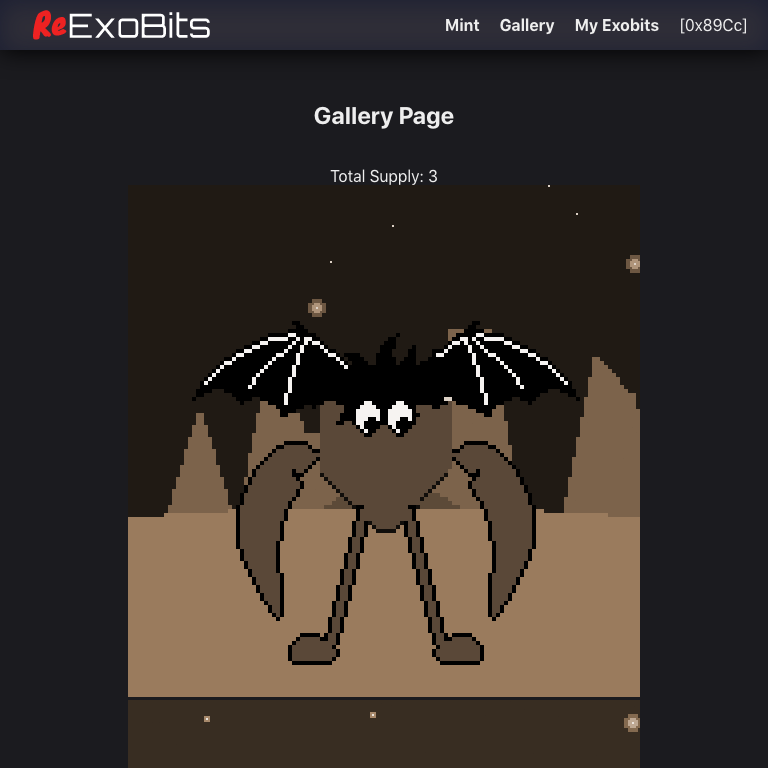
NFT Token Gallery Demo

October 14, 2021
NFT Mint Demo

October 12, 2021
Metamask

October 9, 2021
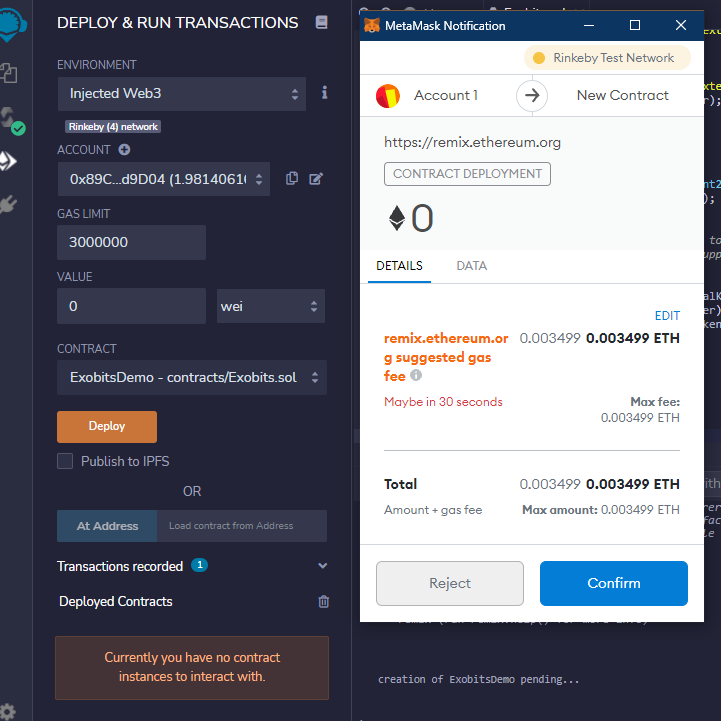
Contract Deployment

October 7, 2021
ReExoBits

October 5, 2021
Remix

September 25, 2021
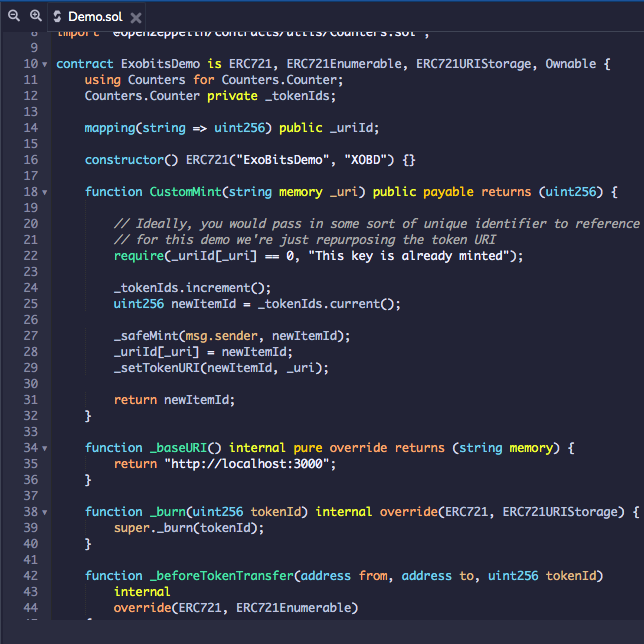
Demo Contract

September 23, 2021
Gently Used Hero

September 21, 2021
A New Website

September 18, 2021
They’re Alive!

September 13, 2021
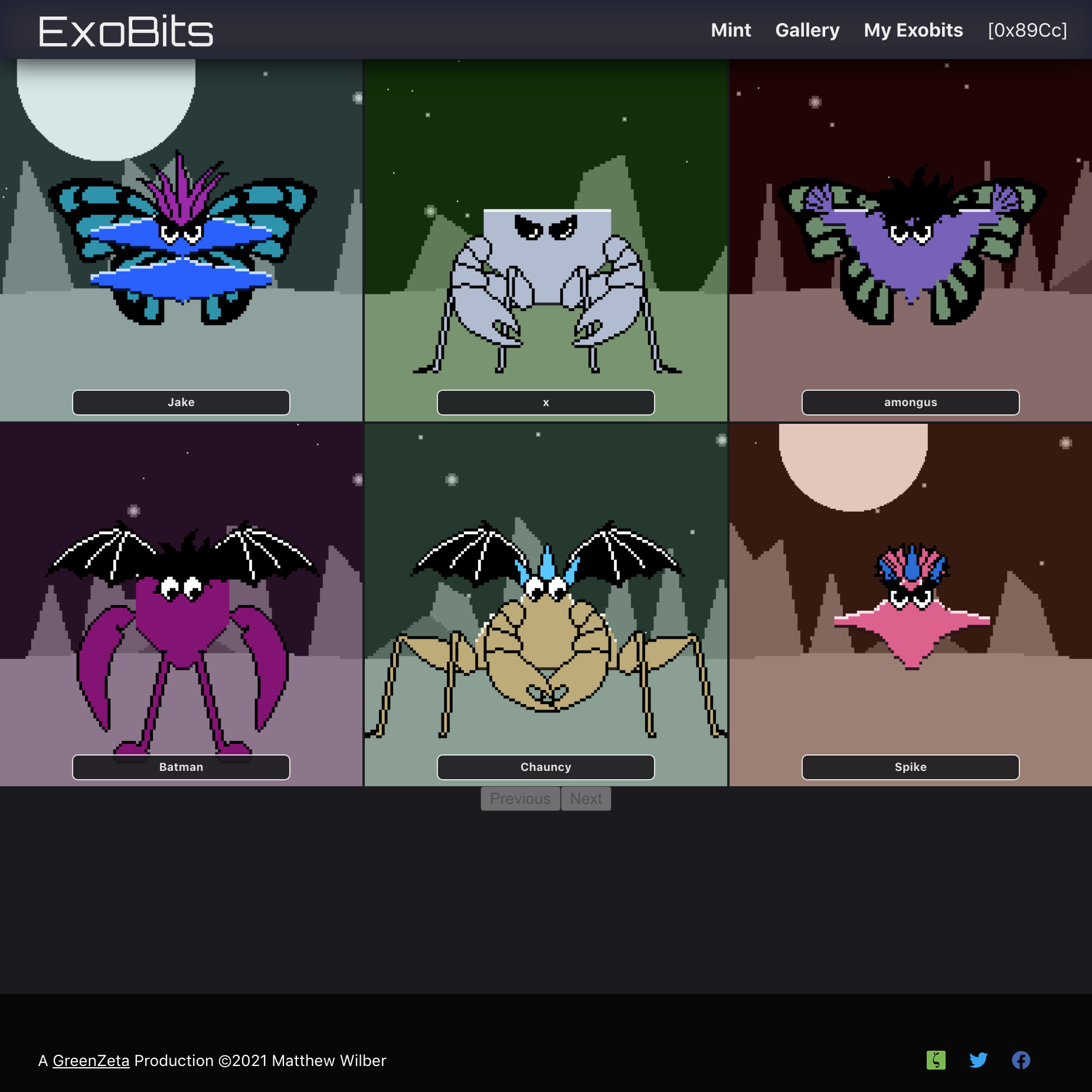
My ExoBits

September 9, 2021
Jake

September 7, 2021
Key Generation

September 4, 2021
Minting

September 2, 2021
Animated Hero

August 31, 2021
Name Plaques

August 28, 2021
Owner Gallery